Product Details Page
Beam has provided a supplementary widget for a storefront's product details page to ensure that essential information regarding Beam's usage is disclosed early in the customer experience.
Widget script configuration
To add the Beam Product Details Page script to your BigCommerce Storefront:
-
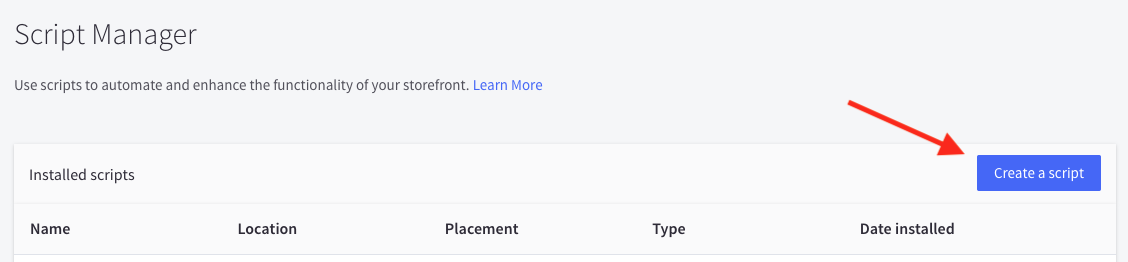
Open your BigCommerce Storefront administration panel, and go to Script Manager

-
Click the Create Script button to add a new script to your storefront

-
Use the following information to fill out the new script creation form
- Script name: Beam Product Details Page
- Description: Beam Product Details Page Script Tag
- Placement: Footer
- Location: Storefront pages
- Script category: Essential
- Script type: Script
- Script contents:
In the following code example, replace
apiKey- Your Beam SDK API KeystoreId- Your Beam Store IdbaseUrl- This value can remain unchanged, unless you are specifically using Beam’s Staging environmentdomain- Required for promo code support. This should be the full domain of your storefront (e.g., mybrand.com)promoCodes- (Optional) A list of promo codes to manually pass into the widget. If not provided, Beam will automatically detect codes from the cart or the URL ex.'["INFLUENCER20", "FALL2025"]'remoteProductIdentifier- (Optional) To enable custom PDP messaging per product, the SKU of the product can be passed to this component
<script type="module" async crossorigin src="https://sdk.beamimpact.com/web-sdk/v1.39.1/dist/components/product-details-page.esm.js"></script><!-- ADD BEAM TO PRODUCT DETAILS PAGE -->
<!-- BEAM START -->
<div data-beam-widget="product-details-page">
<beam-product-details-page
apiKey="{{ SDK API Key }}"
storeId={{ Beam Store Id }}
baseUrl="https://api.beamimpact.com"
domain="store.com"
promoCodes='["CODE1", "INFLUENCER20"]'
></beam-product-details-page>
</div>
<!--BEAM END --> -
Click the Save button to save your new script