Community Impact
Beam’s Community Impact is typically added to a page on a partner’s site that highlights the brand’s giving initiatives, an “About Us” page, or anywhere that the partner would like to showcase their community’s impact towards nonprofit goals.
Widget page configuration
To add the Beam Community Impact widget to your BigCommerce Storefront:
- Open your BigCommerce Storefront administration panel, and go to Web Pages

- Click the Create a Web Page button to add a new page to your storefront, or edit an existing web page to which you’d like to add the Beam Community Impact widget

- Use the following information to fill out the new page creation form, or to edit the existing web page
- Page Type
- This Page Will: Contain content created using the WYSIWYG editor below
- Web Page Details
-
Page Name: Your Brandname Community’s Impact
-
Page URL: /community-impact
-
Page Content:
In the following code example, replace
apiKey- Your Beam SDK API KeychainId- Your Beam Chain IdbaseUrl- This value can remain unchanged, unless you are specifically using Beam’s Staging environmentlang- Beam supports changing the displayed language based on a parameter passed into the widgets. If your site supports multiple languages, this value should be updated based on any existing language detection method available in your site. The supported values for this property can be found in the Beam Supported Languages documentation.cardStyle- Beam supports either “image” or “icon” for cardStyle values for the Community Impact widget. Using “image” will display the Beam Community Impact widget using an image associated the nonprofit for an engaging user experience (this is the default option). Using “icon” will display the Beam Community Impact widget using an icon associated with each nonprofit for a more streamlined and compact user experience.
<script type="module" async crossorigin src="https://sdk.beamimpact.com/web-sdk/v1.30.1/dist/components/community-impact.esm.js"></script>
<!-- BEAM START -->
<div data-beam-widget="community-impact">
<h2>The Your Brandname Community's Impact</h2>
<p>
1% of every Your Brandname purchase is donated to a nonprofit of your choice.<br />
Check out the impact the Your Brandname community is making below.
</p>
<beam-community-impact
apiKey="{{ SDK API Key }}"
chainId={{ Chain Id }}
baseUrl="https://api.beamimpact.com"
lang="en"
cardStyle="image"
class="beam-community-impact"
></beam-community-impact>
</div>
<!--BEAM END -->
-
- The rest of the page form can be filled out as you wish, such as choosing a Parent Page or adding it to your site’s navigation bar
- Beam does not recommend enabling the Spam Protection option for this page
- Beam does not recommend enabling the Restrict to Customers Only option for this page
- Page Type
- Click the Save & Exit button to save your page changes
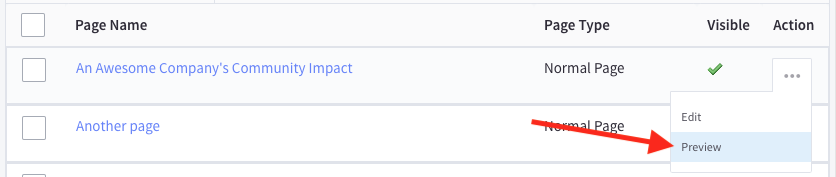
Preview your Beam Community Impact Page
To open your BigCommerce Storefront page where you placed the Beam Community Impact widget and validate that the widget is displaying correctly, you may either:
-
Directly navigate to the page using the URL you specified in the page configuration, or
-
Click the ellipsis icon in your Storefront page and select Preview to open the page in a new browser tab