Post Purchase
Examples
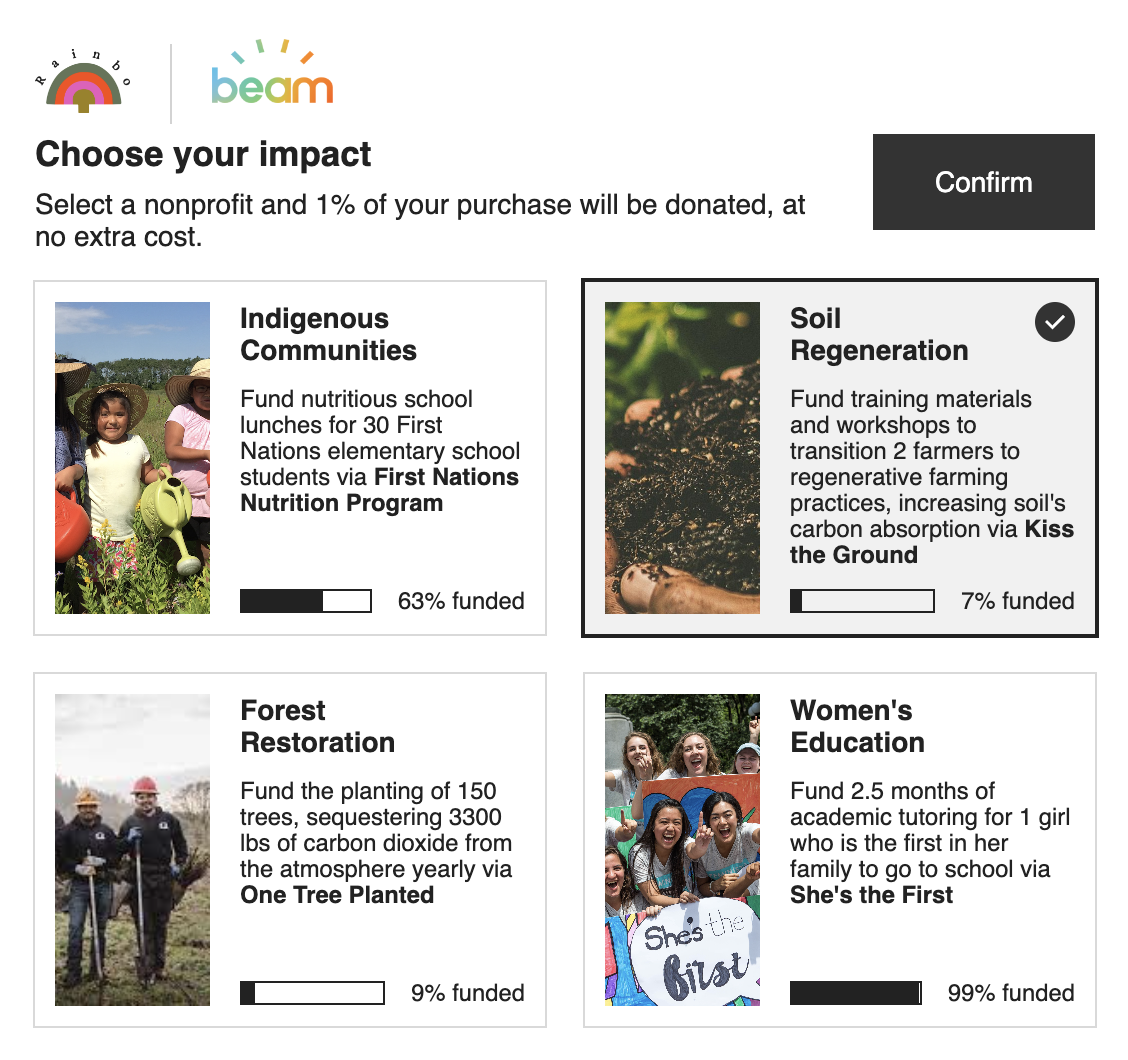
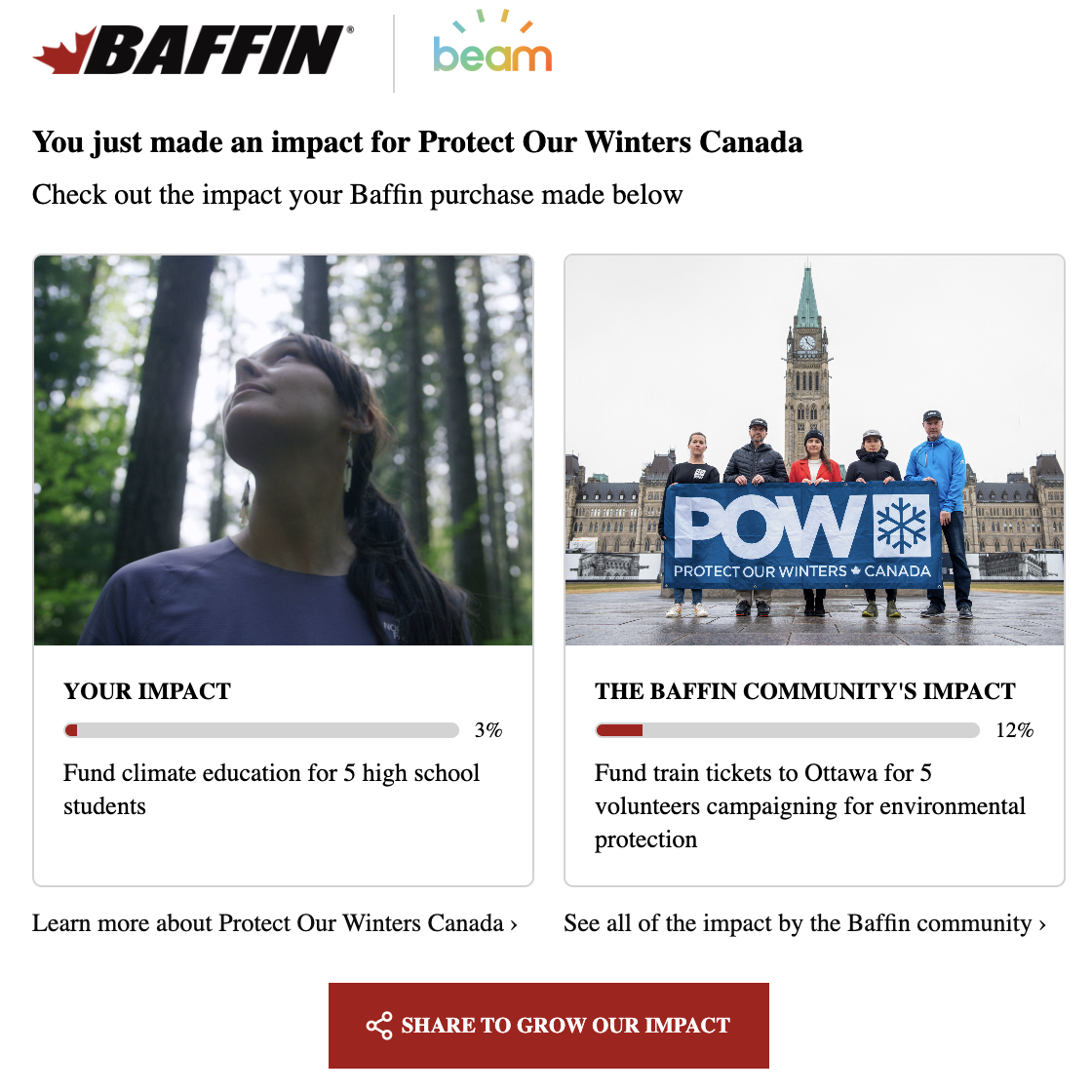
The Beam post-purchase widget will register an order in Beam and then either show an option to select a nonprofit, or the impact of their selection if they already made one in the cart.


Base widget
Replace
apiKey- Your Beam SDK API KeychainId- Your Beam Chain IdstoreId- Your Beam Store Iddomain- Top domain for store, without subdomain (if subdomain for store is different than checkout)orderId- The completed order’s unique id; this value is used by Beam to tie this order back to your system. This is the value that should be passed to the Beam transaction update APIemail- The customer’s email addresscartTotal- The subtotal of the order; exclude shipping and taxes, but include discountscurrencyCode- The 3 character ISO code of the currency used for the purchaselang- The language in which to display the Post Purchase widget. See the full list of Beam Supported Languages for the current options.postalCode- The postal code of the customer’s shipping or billing address; this is used for Beam Nonprofit Regionalization, if enabled.countryCode- The country code of the customer’s shipping or billing addresscart- The contents of the cart / order; this is used for SKU-based promotionsparentSelector- The querySelector value of the container in which the Beam Post Purchase widget should renderdiscountCodes- This is a list of the discount codes used on the order; this is used for discount code-based promotions
"use client"
import { type FC } from 'react'
import dynamic from 'next/dynamic'
import * as Beam from '@/components/beam/constants'
const BeamPostPurchase = dynamic(
() => import("@beamimpact/web-sdk/dist/react/post-purchase"),
{ loading: () => null, ssr: false },
)
// Cart should be passed in the following format:
const cart = {
content: {
discounts: [{ code: "FREE_SHIPPING", applicable: true }], // The applicable order-level discount codes applied
items: [
{
remoteProductIdentifier: 'sku-123', // SKU or product ID
localAmount: 49.95 // Amount in cart currency (USD, EUR etc.)
discounts: [{ code: "15OFF", applicable: true }], // The applicable line item level discount codes applied
},
{ remoteProductIdentifier: 'sku-456', localAmount: 40.05 },
],
}
}
export default BeamPostPurchaseWrapper: FC = () => {
const props = {
apiKey: Beam.BEAM_API_KEY,
chainId: Beam.BEAM_CHAIN_ID,
storeId: Beam.BEAM_STORE_ID,
domain: Beam.BEAM_DOMAIN, // if using subdomain for checkout
orderId: "Your_Order_ID", // Order ID in store's format
email: "customer@example.com",
cartTotal: 90.00, // Total before tax and shipping
cart, // Line items
currencyCode: "USD" // "EUR" etc.
countryCode: "US" // "CA" etc.
postalCode: "00000-0000", // Postal code, string, in local format
lang: "en", // Language to use for strings [en, fr, de, it, pl]
discountCodes: ["FREE_SHIPPING", "15OFF"], // List of all promo codes used on the order
debug: false, // Display error messages to user?
}
return <BeamPostPurchase {...props} />
}