Integrating Beam into Cart Abandonment Flows
Background
As the leading end-to-end values-based marketing engine, Beam now allows brands to integrate impact incentives within Cart-, Browse-, and Checkout-Abandonment flows, facilitating cart recovery, conversion, and sales lift.
With Beam’s new feature, brands can incorporate Beam Boosted Impact Codes (ie 2x, or 2%) into cart abandonment emails. This functionality helps identify if a nonprofit was selected in-cart, reminds customers of the impact they’d make if they finished their purchase, and provides the opportunity to include a promo code to prompt customers to recover their abandoned carts.
We already have tremendous evidence the Beam in-cart widget reduces cart abandonment by 17% on average by visualizing the impact that customers will be a part of if they finish a purchase, reducing comparison shopping. Now, embedding Boosted Impact Codes in cart abandonment flows can further decrease your brand’s Shopping Cart Abandonment Rate (SCAR) and increase sales with much margin impact.
In the event a customer has not yet selected a nonprofit (and then abandoned cart), you can still call attention your brand’s Impact by highlighting nonprofit partners or simply calling out your impact via Beam. This is great way to incentivize recovery, while creating a brand moment with your customers.
Setting Up a Promo
There are a few quick steps needed to include Beam Boosted Impact Code promos into your cart abandonment flows. The following outlines the specific steps needed to embed this feature across your brand’s email marketing flows:
- Firstly, create a promo code as usual through your e-commerce platform (for example, 3XIMPACT or [*brand name]X5IMPACT*).
- Next, reach out to your Beam designated Client Strategy Lead to setup the promo, specifying the factor by which you’d like to boost donations for customers who use the promo code.
- Once the promo code is confirmed, include it in any email flows sent to your users for them to apply in cart. When a customer checks out with the promo code, Beam will automatically handle calculating the donation amount for the order.
Determining Nonprofit Selection
If you are using a Shopify Cart, nonprofit data is attached automatically to the cart metadata.
cart: {
attributes: {
beam: {
nonprofit_id, shopify_cart_id;
}
}
}
Otherwise, if you want to know if a nonprofit was selected in the cart prior to abandonment to do some custom work, Beam offers some callbacks when a nonprofit is selected on the Select Nonprofit widget.
// You can use the handler below to listen for nonprofit selections made
// in this widget, and add any custom code you'd like
window.addEventListener(
events.BeamNonprofitSelectEvent.eventName,
async (event) => {
const { selectedNonprofitId, selectionId, nonprofitName } = event.detail;
const userHasSelectedANonprofit = !!selectedNonprofitId;
// Using the data above, you are able to save this information in your
// cart metadata or in an external system to look up later whether
// the user had selected a nonprofit for their cart.
}
);
See Handling Beam Selection Events for more information.
Sending Abandonment Emails
Once the promotion is set up, you can use your existing cart abandonment triggers within your ESP to email your users. By utilizing the nonprofit selection metadata from your cart, you can customize the email to include additional information about the potential impact that could be made. Check the docs for your Cart Abandonment service for details on how to use this metadata in your abandoned cart email template.
Nonprofit Selection CallOut
Leveraging gamification and tangibility to communicate your values at key points in the consumer journey are powerful ways to engage customers, and incentivize them to return to cart to complete their purchases. Even in the event customers had not yet selected a nonprofit, incorporating Beam and your brand’s nonprofit goals into your brand’s Cart Abandonment flows facilitates organic brand loyalty, engagement, and cart restoration.
Abandoned Shopify Carts + Klaviyo Email Templates
For partners using Shopify as an e-commerce platform, and Klaviyo to send cart abandonment emails, Beam has provided the snippet below which can be added to your abandoned cart Klaviyo template to provide additional encouragement to reclaim the cart and complete their purchase.
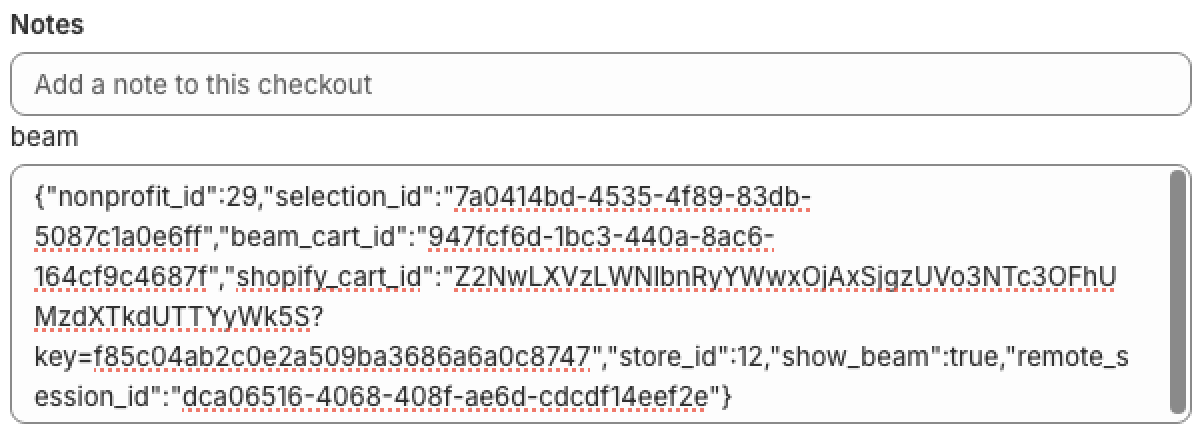
While looking at abandoned carts in Shopify, user's which had selected a nonprofit for that cart, you will see metadata similar to this:

In order to read this Beam data in your Klaviyo email template, you may use the snippet below. Your Beam CSL will be able to provide you with nonprofit id and names which can be used for your specific email template.
{% for note_attribute in event.extra.note_attributes %}
{% if note_attribute.name = 'beam' %}
{% if 'nonprofit_id' in note_attribute.value %}
<!-- Beam will provide a list of nonprofits and ids to fill out the information below -->
{% render_variable_assign note_attribute.value|split:"\"nonprofit_id\":"|reverse|first|split:","|first as beam_nonprofit_id %}
{% if beam_nonprofit_id = "1" %}
Come back and use code "3XImpact" to triple your donation to Nonprofit A.
{% elif beam_nonprofit_id = "2" %}
Come back and use code "3XImpact" to triple your donation to Nonprofit B.
{% endif %}
{% else %}
<!-- Beam attribute exists, but no nonprofit selection was made -->
{% endif %}
{% endif %}
{% endfor %}